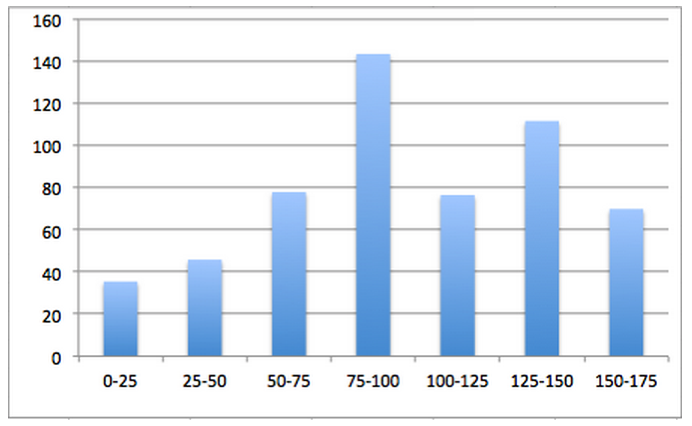
Añadir imágenes a tus posts puede aumentar tu tráfico en gran medida. Las estadísticas de Buzzsumo muestran que los artículos que cuentan con imágenes cada 75-100 palabras se comparten el doble que los que tienen menos, y hasta 30 veces más que aquellos con todavía más imágenes.

Source: Buzzsumo
Sin embargo, si quieres maximizar tu impacto SEO, no solo basta con añadir imágenes a tus publicaciones. También tienes que añadir textos alternativos (alt texts) para sacarles el máximo provecho.
¿QUÉ SON LOS TEXTOS ALTERNATIVOS?
Los textos alternativos, también conocidos como descripciones alt, atributos alt y el que se suele usar más pero es técnicamente incorrecto, etiquetas alt, son atributos HTML. Se aplican a las etiquetas de las imágenes dentro del código HTML, describiendo la apariencia y función de la imagen en una web. Así es como podemos verlos:
<img src=”imagen.png” alt=”el texto alternativo aparece aquí”>
¿POR QUÉ ES IMPORTANTE EL TEXTO ALTERNATIVO?
Si tu navegador es incapaz de procesar imágenes o no puede hacerlo al tener una conexión a internet lenta, verás el texto alternativo de la imagen en su lugar, y serás capaz de entender de qué trata esa imagen. Lo mismo sucede con los lectores de pantalla, son navegadores utilizados por personas ciegas y con incapacidad visual. Escribir un texto alternativo no te llevará mucho tiempo, y puede ser sumamente útil para ellos.
Además, los textos alternativos contribuyen en el SEO de imágenes. Las arañas que usa Google y otros motores de búsqueda no pueden ver las imágenes en una página igual que hacemos nosotros. Así que si una imagen no tiene texto alternativo, seguramente pueda ser malinterpretada. Esto nos podría llevar a un posicionamiento por palabras no deseadas o directamente no posicionarnos. Por otro lado, escribir un texto alternativo adecuado es otra oportunidad para incluir una palabra clave en el post o en la página web. Por supuesto, tiene que describir la imagen al mismo tiempo.

¿CÓMO CREAR BUENOS TEXTOS ALTERNATIVOS?
Estas son algunas reglas que te ayudarán a hacer que tus textos alternativos sean mejores.
1: DESCRIBE LA IMAGEN DE FORMA TAN ESPECÍFICA COMO PUEDAS
Esta es la regla más fundamental e importante. Piensa en toda la gente que no puede ver la imagen e intenta encontrar un camino de explicársela de forma detallada. Ten en cuenta que las imágenes deben transmitir un significado o valor específico. Si no lo hacen, deberán estar dentro del código CSS, no del HTML.
2: QUE SEA CORTO
Aunque los detalles son esenciales, no deberías hacer el texto alternativo muy largo. La regla de oro es mantenerse en los 125 caracteres o menos. Si quieres hacer una descripción más extensa (cuando una imagen es más compleja, por ejemplo) usa la etiqueta longdesc=””.
3: TRABAJA LAS KEYWORDS
Anteriormente hemos mencionado que los textos alternativos son una oportunidad excelente para añadir una o dos palabras clave extra a nuestra página web, haciéndola más relevante para las consultas de búsqueda. Sin embargo, eso no significa que debas construir tus textos alternativos solo de keywords. Igual que en los posts del blog, las keywords son importantes, pero no hay que pasarse. El keyword stuffing puede hacer que tengas problemas en SEO en lugar de mejoras, así que usa las keywords de forma inteligente. Escribe la descripción de una imagen de forma orgánica primero, y después coloca una o dos keywords si es posible.

4: EVITA INCLUIR “IMAGEN DE” O “FOTOGRAFÍA DE”, O SIMILARES
Como es el texto alternativo, ya se supone que se refiere a una imagen. No necesitas especificarlo otra vez.
5: TEN CUIDADO CON LO QUE PRIORIZAS
Dale prioridad a los textos alternativos solo en las páginas con muchas imágenes que tengan poco texto. Ten en cuenta que estos textos no deben tener prioridad sobre los títulos, meta descriptions y otros aspectos del SEO.
6: RECUERDA LOS BOTONES
Los botones son imágenes. Si los usas en los formularios de tu web, deberás ponerles también un texto alternativo. En este caso, el texto describirá la función del botón: “Regístrate”, “Compra ahora”, “Buscar”, etc.
OK, BIEN, LA MEJOR OPCIÓN
Siempre es mejor aprender a través de ejemplos. Es por eso que queremos ofrecerte varias opciones de textos alternativos.

Source: Unsplash
Texto alternativo OK: <img src=”couple.jpg” alt=”pareja en el bosque”>
Texto alternativo bien: <img src=”couple.jpg” alt=”pareja de caminata por el bosque”>
La mejor opción de texto alternativo: : <img src=”couple.jpg” alt=”pareja en sudadera de paseo por el bosque”>

Source: Unsplash
Texto alternativo OK: <img src=”couple.jpg” alt=”mujer en un campo de flores”>
Texto alternativo bien: <img src=”couple.jpg” alt=”mujer en un campo de girasoles”>
La mejor opción de texto alternativo: : <img src=”couple.jpg” alt=”mujer con un vestido rojo entre girasoles”>

Source: Unsplash
Texto alternativo OK: <img src=”couple.jpg” alt=”perro negro”>
Texto alternativo bien: <img src=”couple.jpg” alt=”pug negro”>
La mejor opción de texto alternativo: <img src=”couple.jpg” alt=”pug negro con chubasquero amarillo”>
No lleva mucho tiempo crear buenos textos alternativos una vez sabes cómo hay que hacerlos. Sin embargo, encontrar tiempo para crearlos puede beneficiar tanto a tu audiencia como a tu estrategia SEO. Esperamos que estos consejos te ayuden a hacer tus textos alternativos simples pero eficientes.


